SMarina.NYC
UX Designer Working Across Disciplines
OVERVIEW:
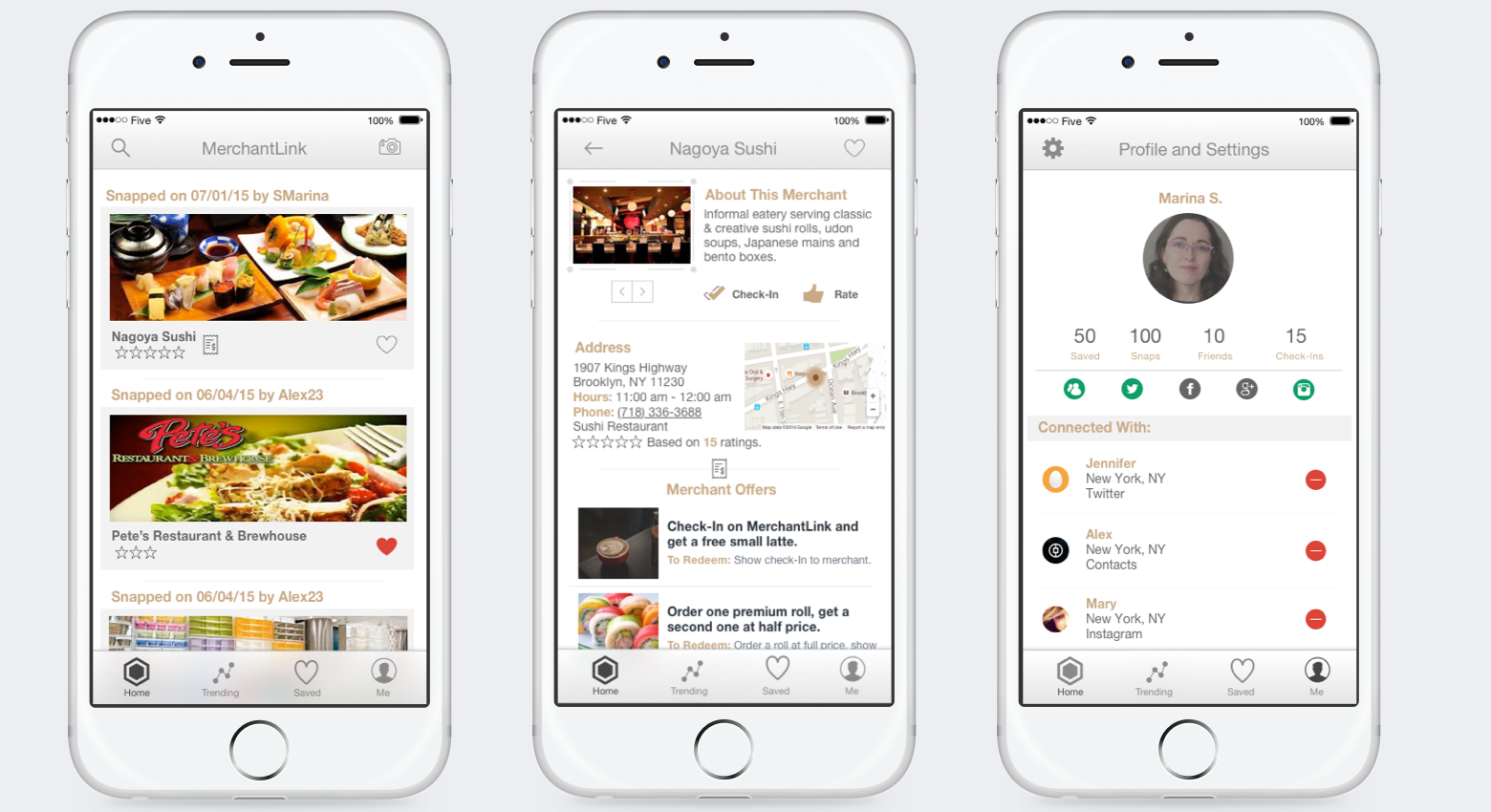
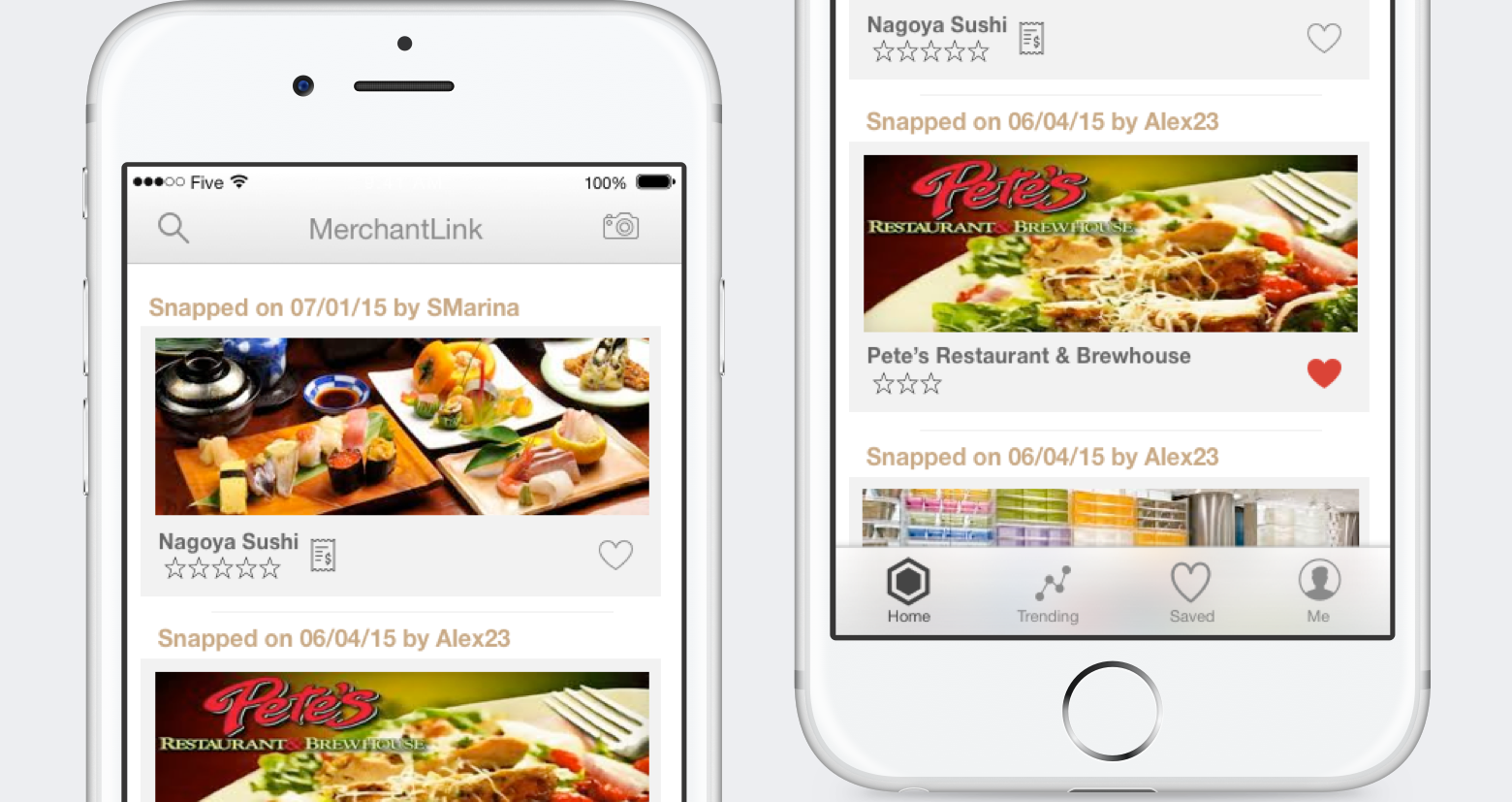
In taking a UX course at NYU, I was asked to create an app of my choosing for a final project. As such, I decided to create an app that would make it easier for customers to find and connect with merchants. The idea behind MerchantLink is to give users the ability to quickly find a merchant with the snap of a photo and the help of GPS.
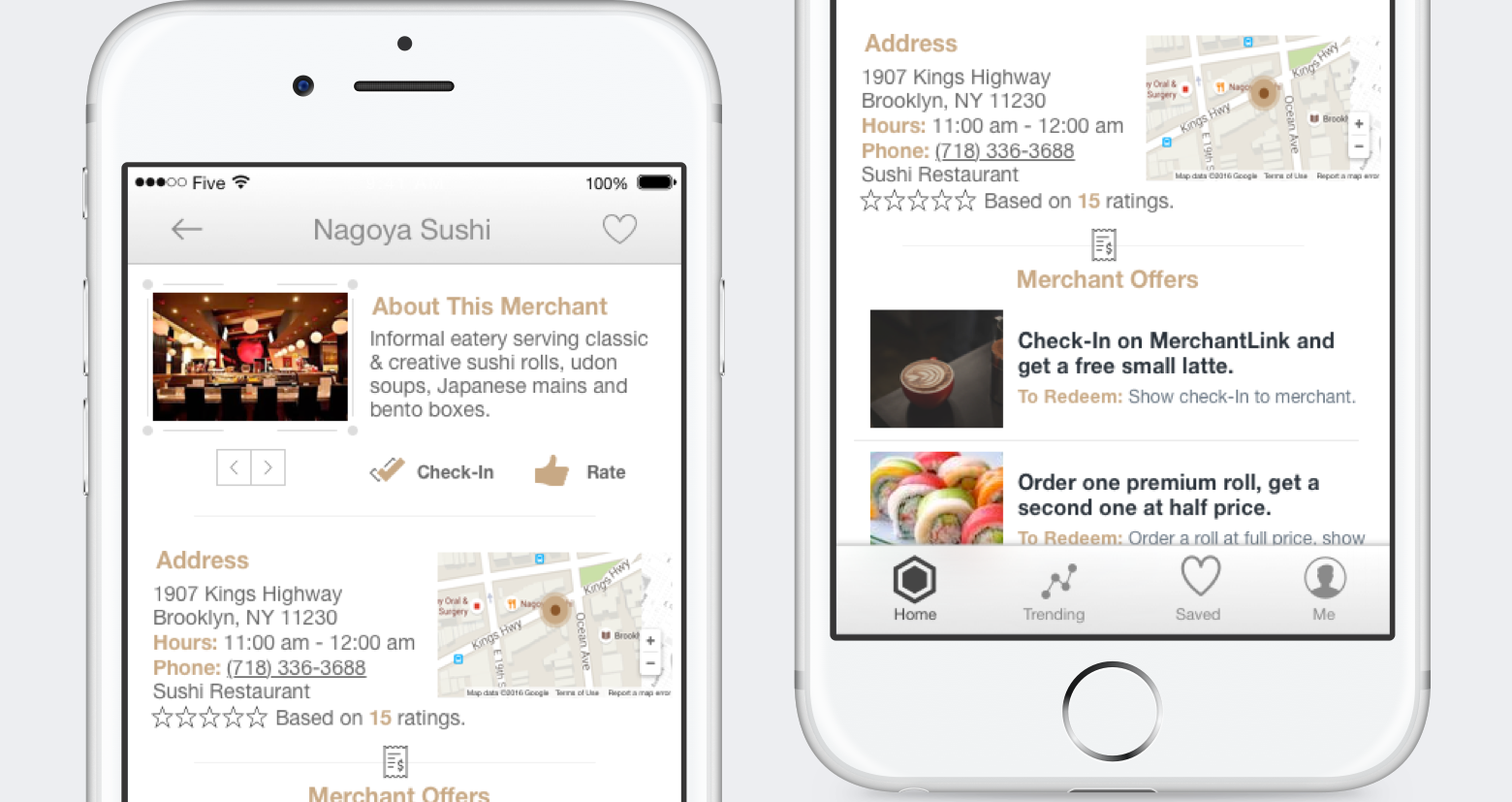
Once a photo is snapped, users can view information such as hours of operation, contact info, description, ratings and offers.
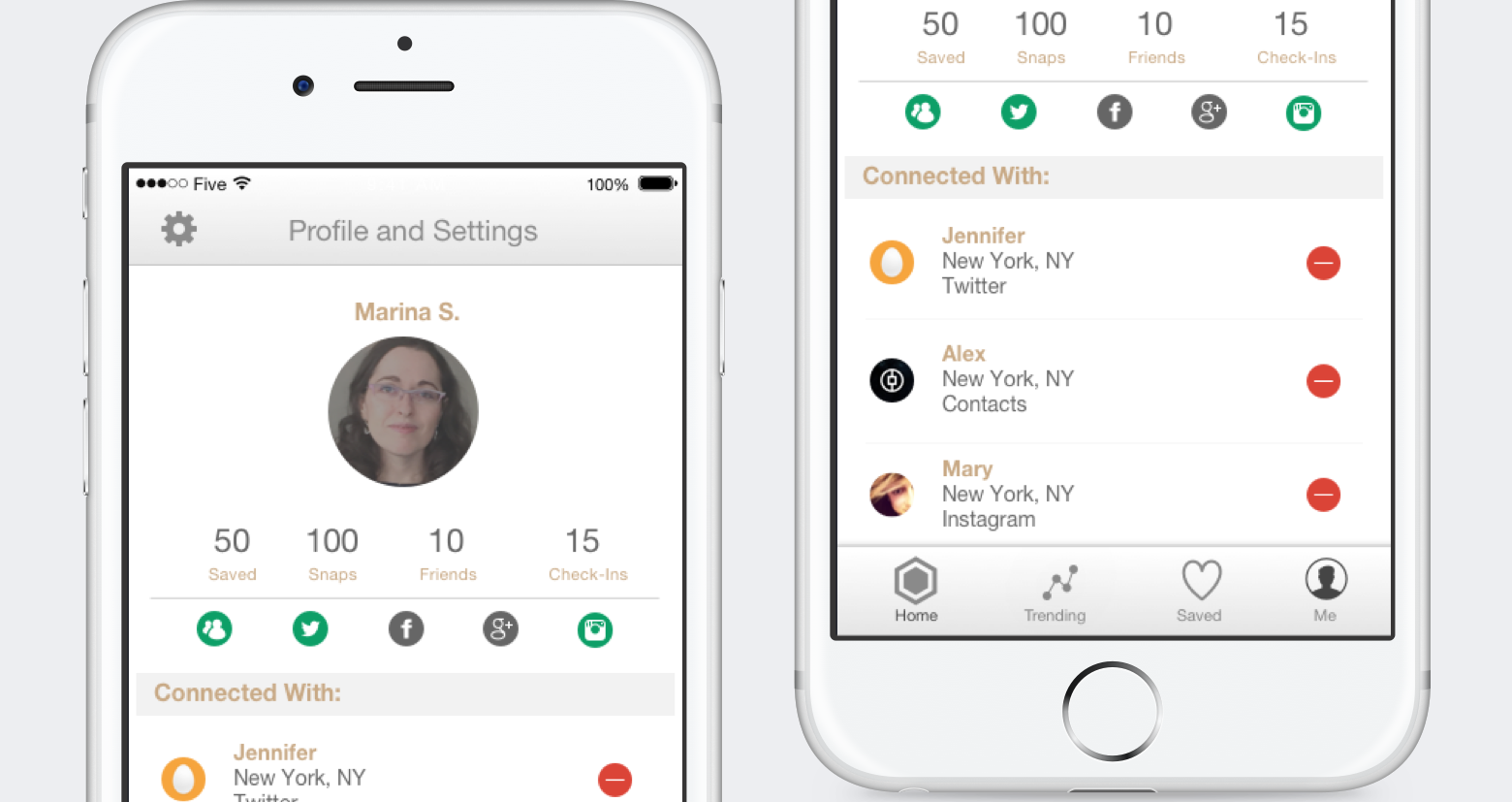
Social is an important component of the app as it allows users to view “snaps” that their friends/family have taken and/or rated. The trending tab provides users a glimpse into popular merchants based on ratings from other users. All major social networks are available to connect with so users can build their network for a richer list of merchants and ratings.
DELIVERABLES:
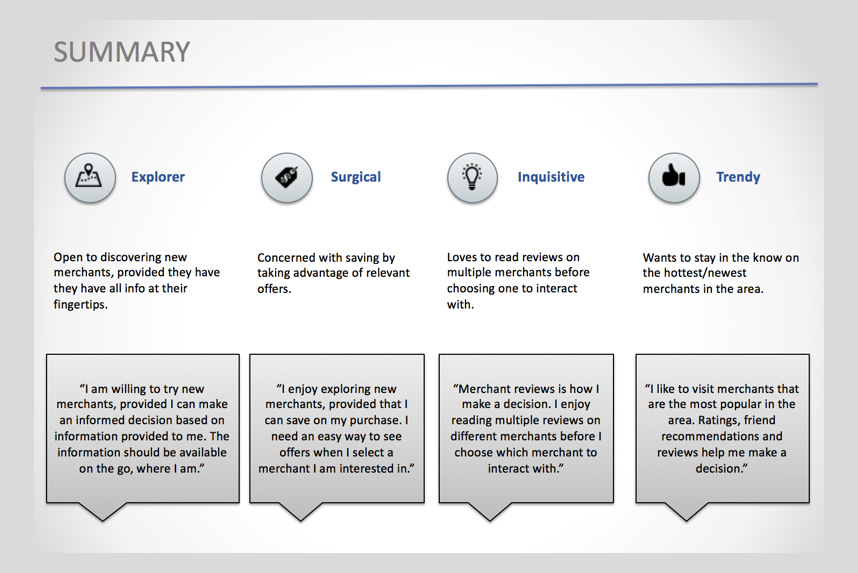
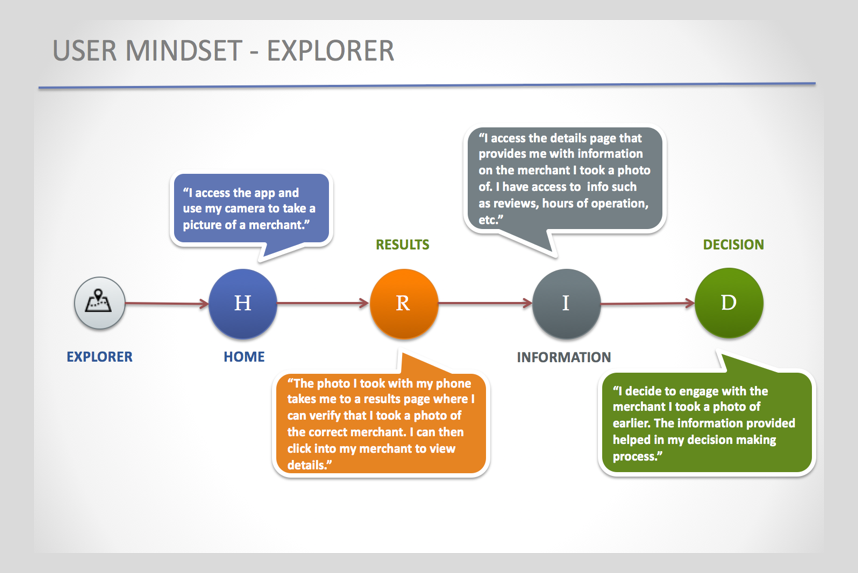
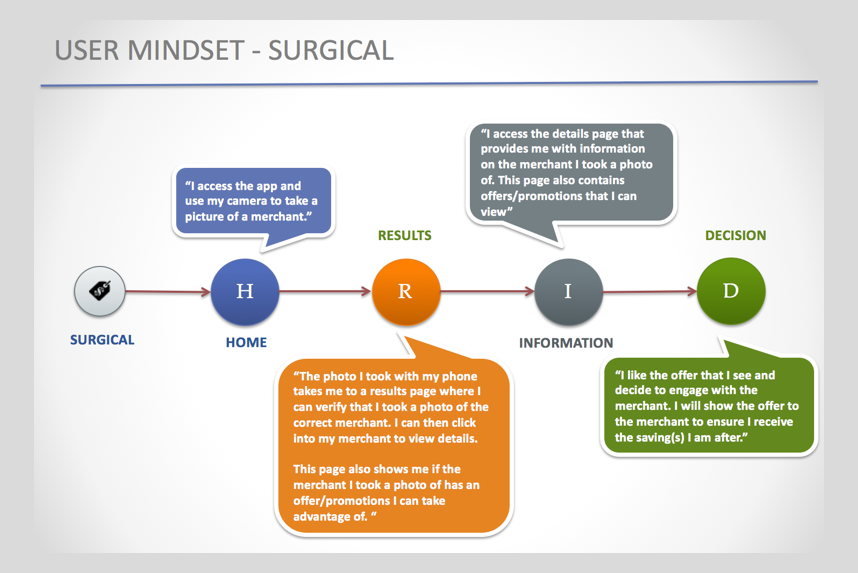
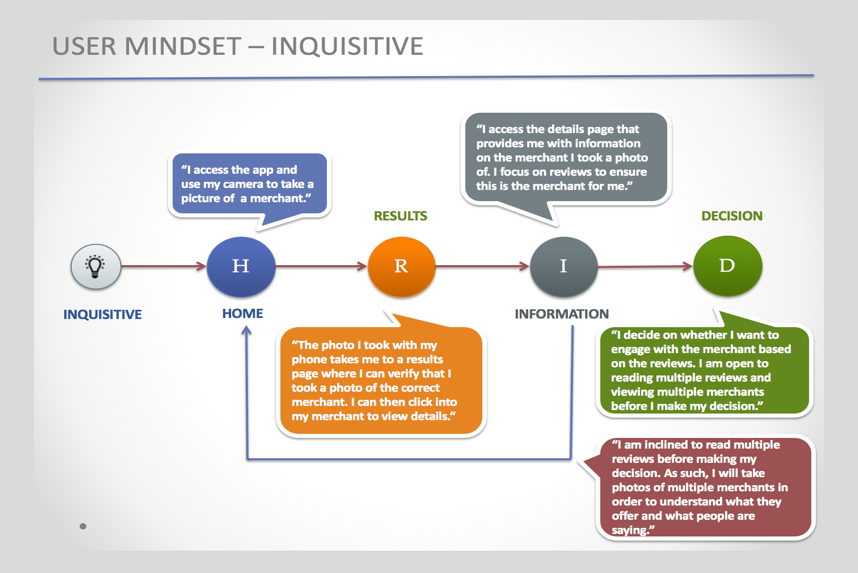
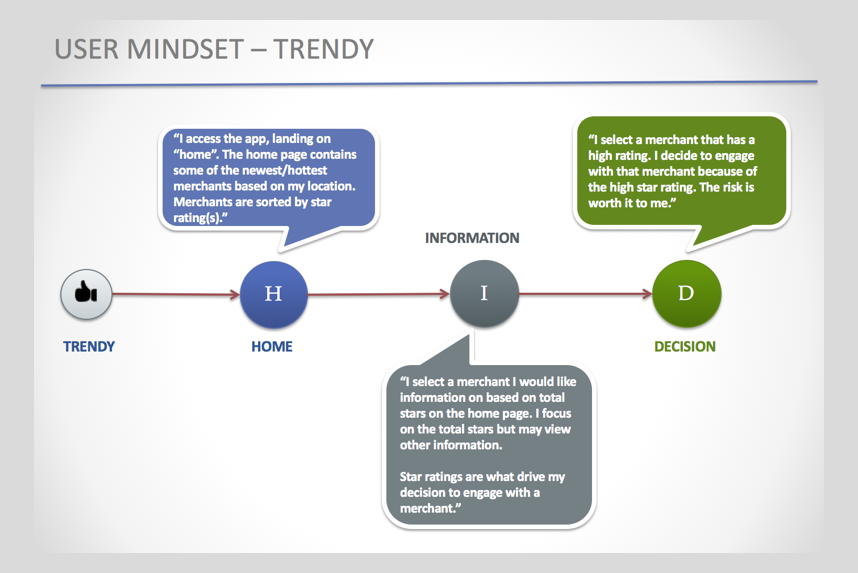
- User Mindsets
- Site Map
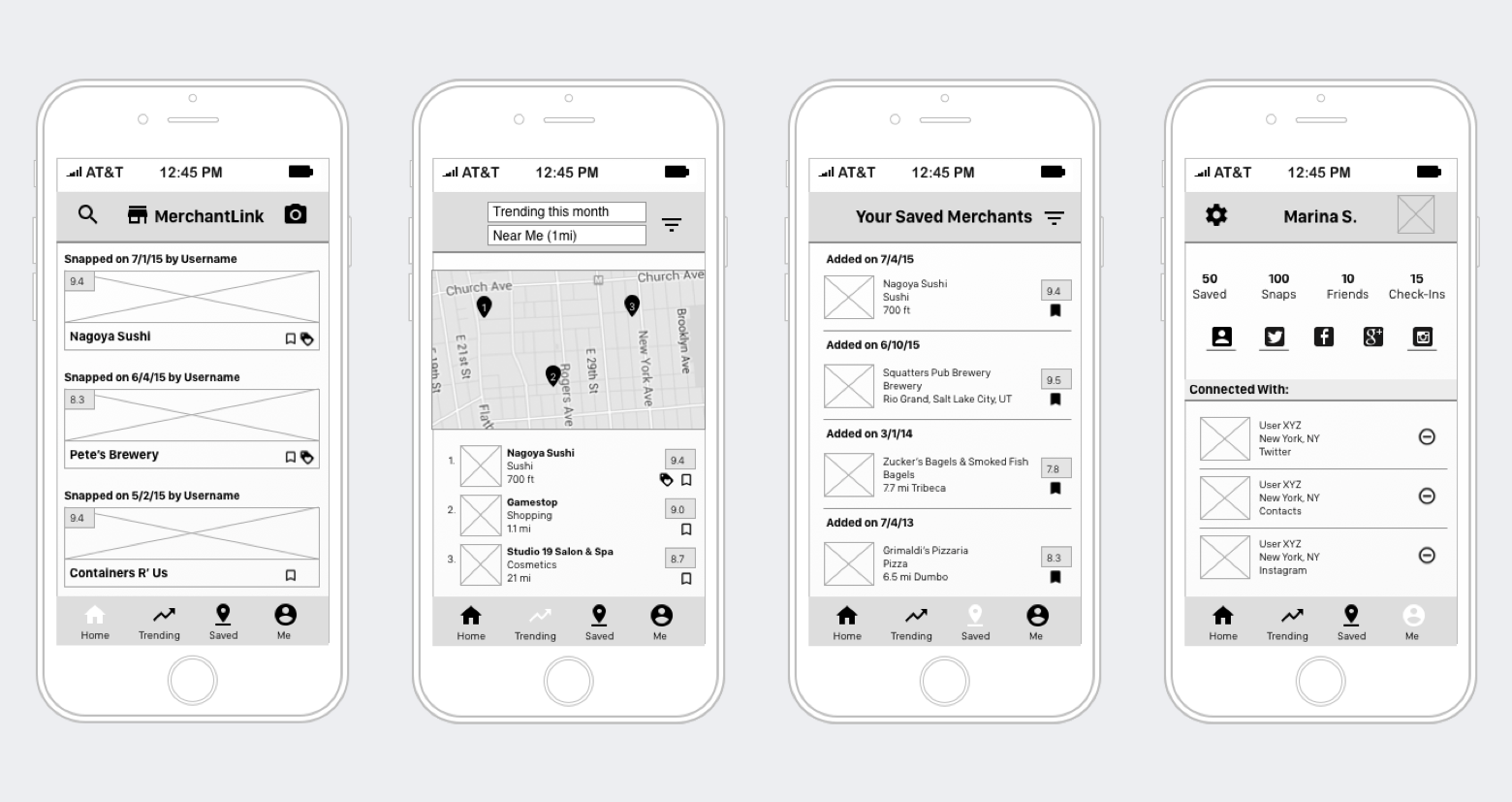
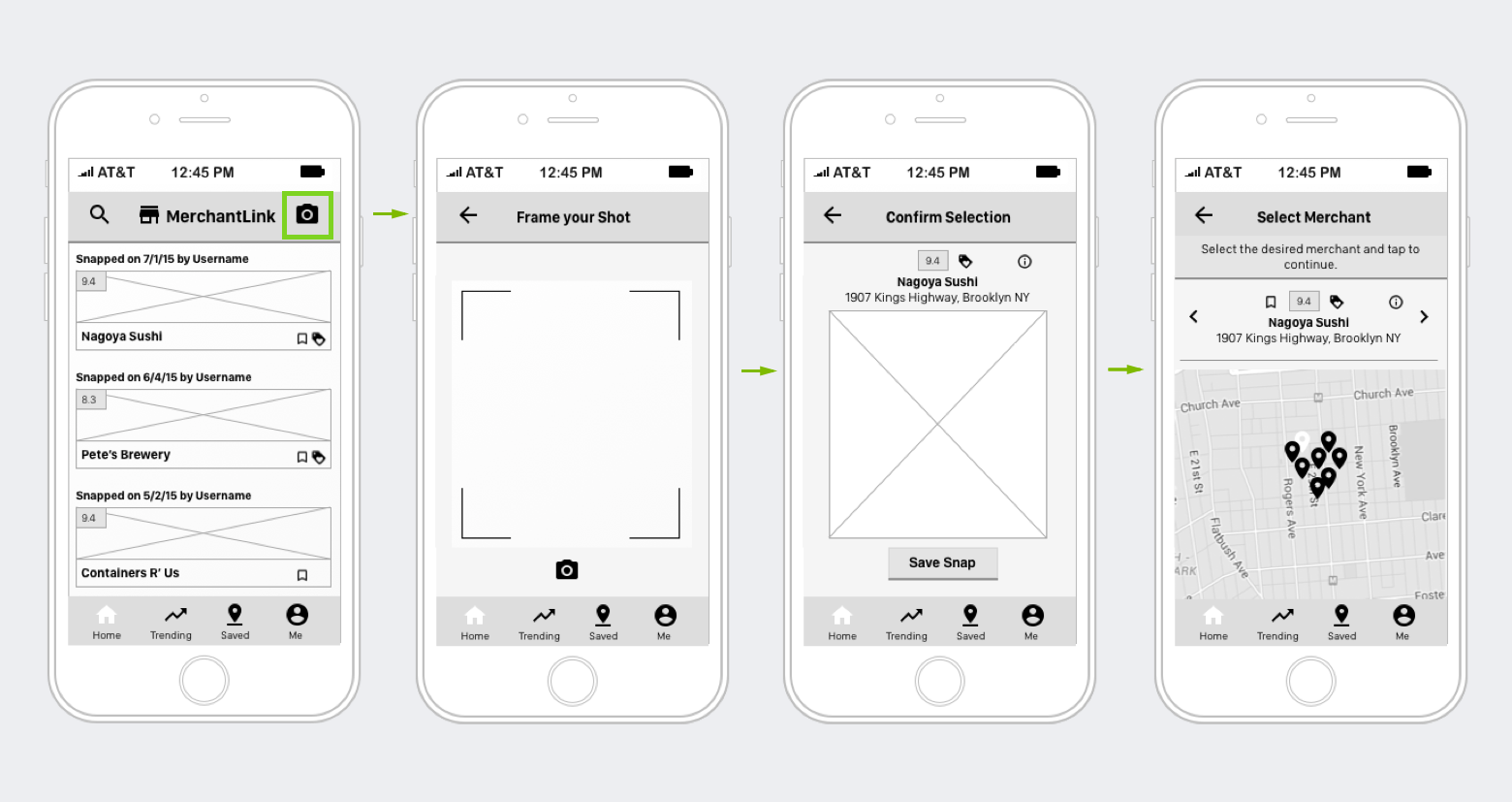
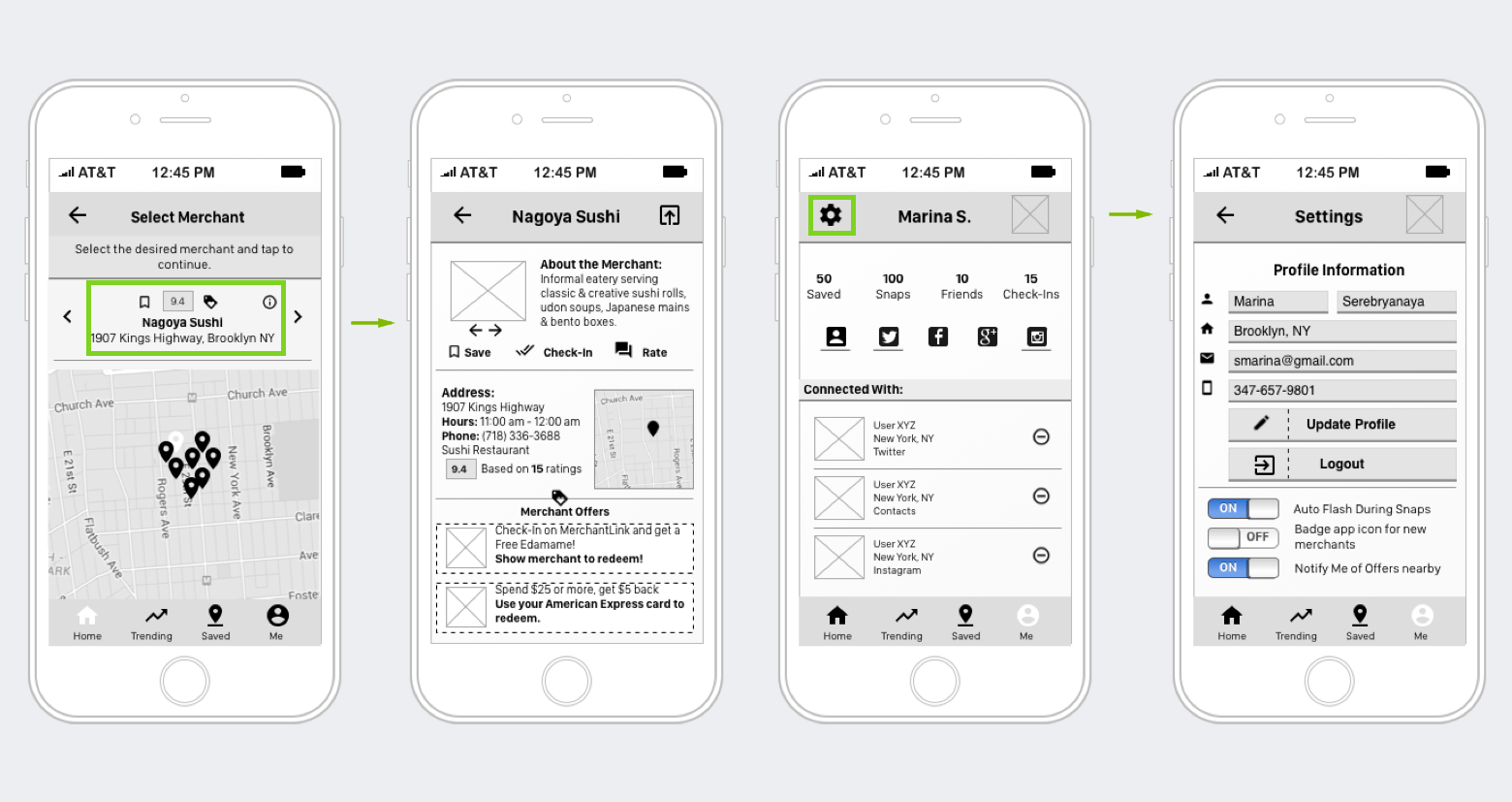
- Wireframes
- Visual Designs
RESEARCH AND EXPLORATION:
Although there was nothing on the market close to what I wanted to build, I started by looking at apps which had a similar functionality. Apps such as Google Googles, Trulia, Foursquare and Swarm were instrumental in the direction I ended up taking MerchantLink. This “desk” research served as the foundation for my app.
THE PROCESS:
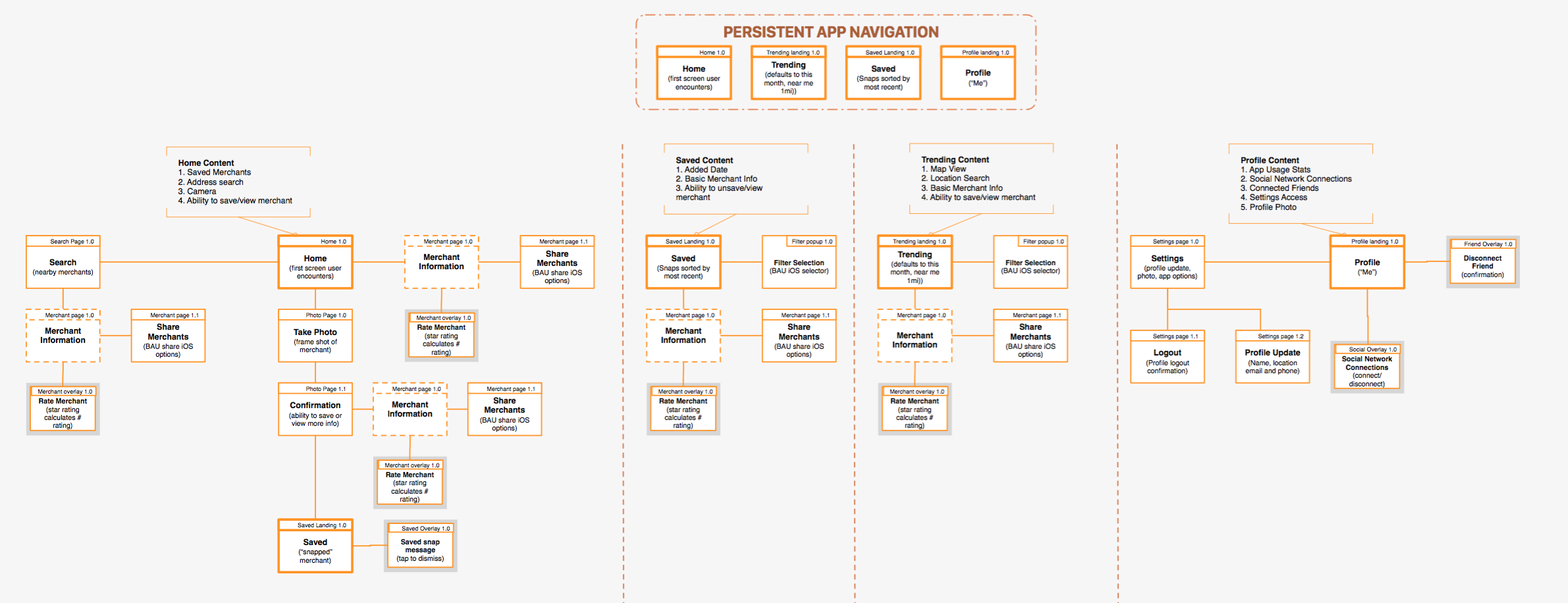
The desk research i conducted inspired me to jot down all the features that I wanted included within the app. These features dictated the site map created below.
 Site Map – View Full Size
Site Map – View Full Size
Creating a site map showed me that the app was just too large to build in it’s entirety and I had to come up with an MvP that included the essentials first. How did i decide on my MvP? I created user mindsets. User Mindsets gave me a way to quickly map out customer journeys which touched upon critical app functionality.
Upon completion of a site map and user mindsets, I created wireframes that I used to test with users in order to understand usability and sentiment. Feedback from users was incorporated into the visual designs that can be seen below.